现在利用Wordpress做站群,或建多个网站是很经常的事。但管理多个网站,就得管理多个网站后台,这样的管理效率非常低的。其实Wordpress本身就带有多站点功能,而且好处多多。
- 安装一个wordpress , 可建多个网站;
- 主题可共用,不同站点不需再次安装;
- 插件可共用, 不同站点不需再次安装 ;
- 共用一个数据库,节省建站成本;
- 一个后台,管理所有网站,随意切换不同站点发布文章;
WordPress 开启多站点(含Apache和Nginx伪静态规则)

开启网络配置
下载网站根目录文件config.php并打开,填加下面代码。刷新网站后台,即可增加后台菜单“工具-配置网络”。
在网站根目录下的 wp-config.php 添加:
define('WP_ALLOW_MULTISITE', true);
配置多站点模式
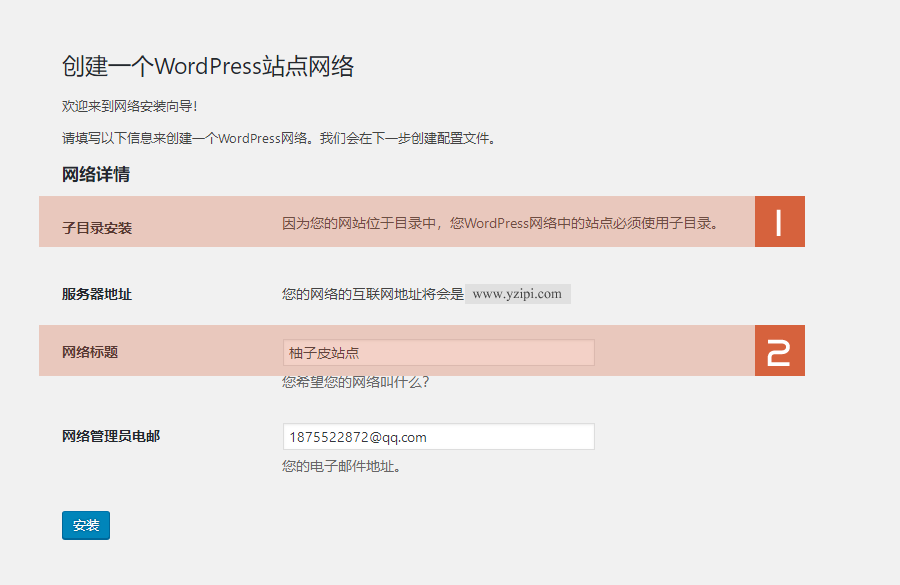
刷新网站后台,访问 工具 > 配置网络,根据自己的需要选择“子域名”或者“子目录”模式,然后点击“安装”:
只有新安装的WordPress,并且绑定了域名,这时候才可以选择“子域名”模式。

如果你选择是的“子域名”,安装后,请将下面的代码添加到网站根目录下的 wp-config.php 下:
define('MULTISITE', true); define('SUBDOMAIN_INSTALL', true); define('DOMAIN_CURRENT_SITE', 'yourdomain.com'); define('PATH_CURRENT_SITE', '/'); define('SITE_ID_CURRENT_SITE', 1); define('BLOG_ID_CURRENT_SITE', 1);
如果选择的是“子目录”,则添加:
define('MULTISITE', true); define('SUBDOMAIN_INSTALL', false); define('DOMAIN_CURRENT_SITE', 'yourdomain.com'); define('PATH_CURRENT_SITE', '/'); define('SITE_ID_CURRENT_SITE', 1); define('BLOG_ID_CURRENT_SITE', 1);
添加伪静态规则
Apache 规则
如果你的服务器使用的是Aache环境,使用下面的代码替换网站根目录下的 .htaccess 里面的所有代码
子域名模式下的规则代码:
RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] # add a trailing slash to /wp-admin RewriteRule ^wp-admin$ wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [OR] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^(wp-(content|admin|includes).*) $1 [L] RewriteRule ^(.*\.php)$ $1 [L] RewriteRule . index.php [L]
子目录模式下的规则代码:
RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] # add a trailing slash to /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [OR] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L] RewriteRule . index.php [L]
Nginx 规则
假设你的网站为 yourdomain.com,那么你可以编辑这个配置文件:
vi /usr/local/nginx/conf/vhost/yourdomain.com.conf
在最后一个}的前面添加下面的代码:
#ignored: “-” thing used or unknown variable in regex/rew rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent; if (-f $request_filename){ set $rule_2 1; } if (-d $request_filename){ set $rule_2 1; } if ($rule_2 = "1"){ #ignored: “-” thing used or unknown variable in regex/rew } rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last; rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last; rewrite /. /index.php last;
以上的规则对于 子域名 和 子目录 模式都正常使用,但是,如果你选择的是 子域名 模式,还需要找到:
server_name yourdomain.com;
添加一个泛域名 *.yourdomain.com,如下:
server_name yourdomain.com *.yourdomain.com;
保存文件,然后重启服务器:
/root/lnmp restart
然后在你的域名管理那里添加一条泛域名 *.yourdomain.com 解析到主机IP(或者分别解析你即将要使用的子域名到主机IP),这样一来,创建子域名站点时,就可以正常访问了。
附:以下是 Nginx 下最完整的多站点配置代码,实际使用时,请根据自己的实际修改域名及网站目录,同时建议删除含有中文的行:
# 根据自己的实际修改下面的域名 log_format yourdomain.com '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" $http_x_forwarded_for'; server { listen 80; # 根据自己的实际修改下面的域名 server_name yourdomain.com *.yourdomain.com; index index.html index.htm index.php default.html default.htm default.php; # 注意修改下面的网站目录 root /mnt/wwwroot/yourdomain.com; #include wordpress.conf; #以下是 lnmp 1.0 的 wordpress.conf 规则,也就是上一行 include wordpress.conf 里面的 location / { if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-f $request_filename){ rewrite (.*) /index.php; } } # wordpress.conf 规则 结束 location ~ .*\.(php|php5)?$ { try_files $uri =404; fastcgi_pass unix:/tmp/php-cgi.sock; fastcgi_index index.php; include fcgi.conf; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~ .*\.(js|css)?$ { expires 12h; } access_log /home/wwwlogs/huchangmeng.com.log huchangmeng.com; #ignored: “-” thing used or unknown variable in regex/rew rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent; if (-f $request_filename){ set $rule_2 1; } if (-d $request_filename){ set $rule_2 1; } if ($rule_2 = "1"){ #ignored: “-” thing used or unknown variable in regex/rew } rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last; rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last; rewrite /. /index.php last; }
修改固定链接结构
主站点
这里说的主站的,默认就是最初安装时的主域名,比如 yourdomain.com
如果是子域名模式,你可以直接在这个主站的的 设置 > 固定链接 直接修改即可。
如果是子目录模式,主站点的文章都自动在链接中添加了 /blog/,如果你直接在这个子目录站点的 设置 > 固定链接 设置结构,是无法去除 /blog/ 的,而且在 lnmp 环境下,直接修改会自动添加 index.php。
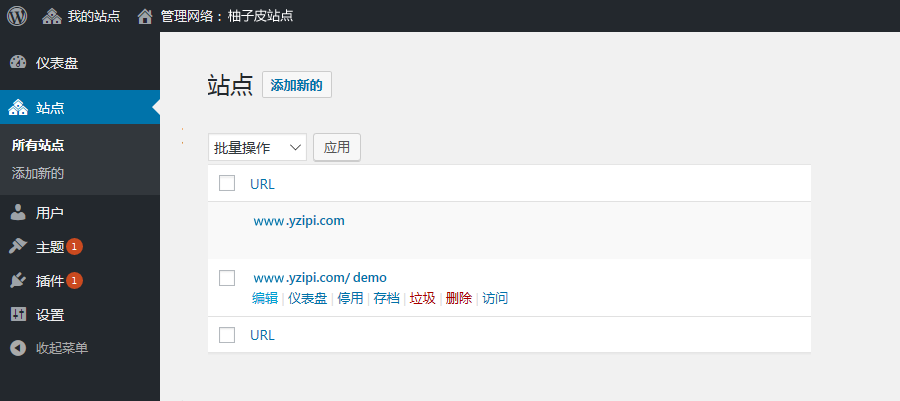
解决办法是,访问 所有站点,点击主站点的编辑:


切换到“设置”标签,找到 Permalink Structure ,在这里直接填写 固定链接结构(比如 /%postname%.html),保存即可。这样就可以去除 /bolg/ ,同时不会添加 index.php,非常完美。
子站点
子站点直接在这个站点的后台 设置 > 固定链接 那里设置即可。


